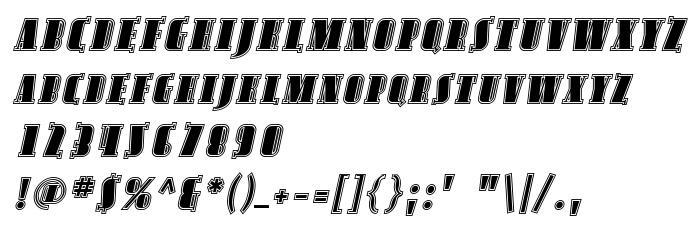
Na tej stronie można pobrać Avondale SC Inline Italic czcionek w wersji Version 1.0; 2001; initial release, które należą do rodziny Avondale SC Inline (Italic odwzorowanie). Producentem czcionki jest Avondale-SC-Inline-Italic. Projektant - Derek Vogelpohl. pobierz Avondale SC Inline Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 89 Kb
| Prawa autorskie | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Rodzina | Avondale SC Inline |
| Odwzorowanie | Italic |
| Ident | DerekVogelpohl: Avondale SC Inline Italic: 2001 |
| Pełna nazwa | Avondale SC Inline Italic |
| Wersja | Version 1.0; 2001; initial release |
| Nazwa PostScript | AvondaleSCInline-Italic |
| Producent | Avondale-SC-Inline-Italic |
| Rozmiar | 89 Kb |
| Znak firmowy | Avondale SC - Inline Italic is a trademark of Apostrophic Laboratories. |
| Projektant | Derek Vogelpohl |
| Opis | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale SC - Inline Italic is a trademark of Apostrophic Laboratories. |

Można użyć czcionki Avondale SC Inline Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Avondale SC Inline Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=avondale-sc-inline-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale SC Inline Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale SC Inline Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: