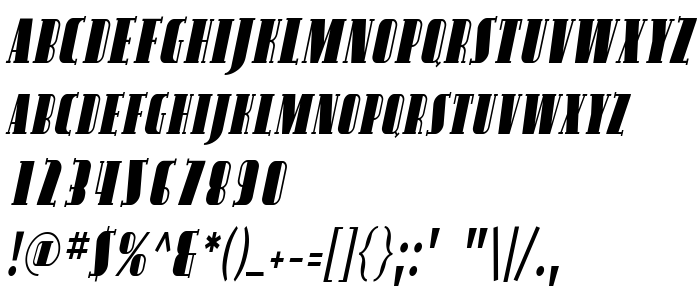
Na tej stronie można pobrać Avondale SC Cond Italic czcionek w wersji Version 1.0; 2001; initial release, które należą do rodziny Avondale SC Cond (Italic odwzorowanie). Producentem czcionki jest Avondale-SC-Cond-Italic. Projektant - Derek Vogelpohl. pobierz Avondale SC Cond Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 36 Kb
| Prawa autorskie | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Rodzina | Avondale SC Cond |
| Odwzorowanie | Italic |
| Ident | DerekVogelpohl: Avondale SC Cond Italic: 2001 |
| Pełna nazwa | Avondale SC Cond Italic |
| Wersja | Version 1.0; 2001; initial release |
| Nazwa PostScript | AvondaleSCCond-Italic |
| Producent | Avondale-SC-Cond-Italic |
| Rozmiar | 36 Kb |
| Znak firmowy | Avondale SC - Cond Italic is a trademark of Apostrophic Laboratories. |
| Projektant | Derek Vogelpohl |
| Opis | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Avondale SC - Cond Italic is a trademark of Apostrophic Laboratories. |

Można użyć czcionki Avondale SC Cond Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=avondale-sc-cond-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=avondale-sc-cond-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Avondale SC Cond Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=avondale-sc-cond-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Avondale SC Cond Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Avondale SC Cond Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: