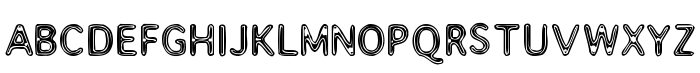
Na tej stronie można pobrać Assimilate czcionek w wersji 001.001, które należą do rodziny Assimilate (Medium odwzorowanie). Producentem czcionki jest Assimilate. pobierz Assimilate fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 15 Kb
| Rodzina | Assimilate |
| Odwzorowanie | Medium |
| Ident | TransType 2 PC;Assimilate;001.001;07/17/05 12:30:16 |
| Pełna nazwa | Assimilate |
| Wersja | 001.001 |
| Nazwa PostScript | Assimilate |
| Producent | Assimilate |
| Rozmiar | 15 Kb |

Można użyć czcionki Assimilate na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=assimilate" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=assimilate);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Assimilate', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=assimilate" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Assimilate', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Assimilate!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.