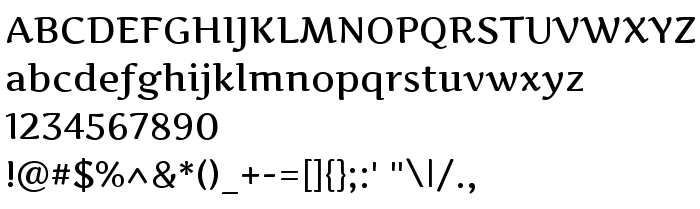
Na tej stronie można pobrać Artifika Medium czcionek w wersji Version 1.000, które należą do rodziny Artifika (Medium odwzorowanie). Producentem czcionki jest Yulya Zhdanova. Projektant - Yulya Zhdanova | Cyreal.org (w celu korespondencji, należy skorzystać z następującego adresu: http://cyreal.org). pobierz Artifika Medium fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, paragraph. Rozmiar czcionki - tylko 47 Kb
| Rodzina | Artifika |
| Odwzorowanie | Medium |
| Ident | YulyaZhdanova: Artifika Medium: 2010 |
| Pełna nazwa | Artifika Medium |
| Wersja | Version 1.000 |
| Nazwa PostScript | Artifika-Medium |
| Producent | Yulya Zhdanova |
| Rozmiar | 47 Kb |
| Znak firmowy | Artifika Medium is a trademark of Yulya Zhdanova. |
| Projektant | Yulya Zhdanova | Cyreal.org |
| Adres URL projektanta | http://cyreal.org |
| Adres URL dostawcy | http://cyreal.org |
| Opis licencji | Copyright (c) 2010, Yulya Zhdanova, with Reserved Font Name Artifika. This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Artifika Medium na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=artifika" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=artifika);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Artifika Medium', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=artifika" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Artifika Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Artifika Medium!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: