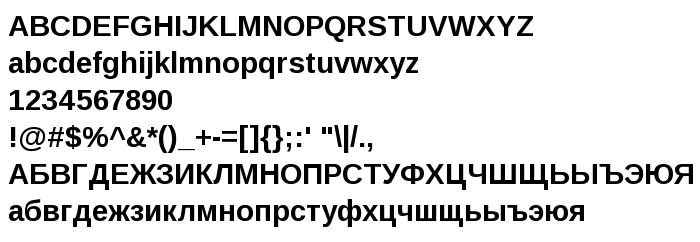
Na tej stronie można pobrać Arimo Bold czcionek w wersji Version 1.23, które należą do rodziny Arimo (Bold odwzorowanie). Producentem czcionki jest Monotype Imaging Inc.. Projektant - Steve Matteson (w celu korespondencji, należy skorzystać z następującego adresu: http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase). pobierz Arimo Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki sans-serif, headings. Rozmiar czcionki - tylko 429 Kb
| Rodzina | Arimo |
| Odwzorowanie | Bold |
| Ident | Monotype Imaging - Arimo Bold |
| Pełna nazwa | Arimo Bold |
| Wersja | Version 1.23 |
| Nazwa PostScript | Arimo-Bold |
| Producent | Monotype Imaging Inc. |
| Rozmiar | 429 Kb |
| Znak firmowy | Arimo is a trademark of Google Inc. and may be registered in certain jurisdictions. |
| Projektant | Steve Matteson |
| Adres URL projektanta | http://www.monotypeimaging.com/ProductsServices/TypeDesignerShowcase |
| Adres URL dostawcy | http://www.monotypeimaging.com |
| Opis licencji | Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0 |

Można użyć czcionki Arimo Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=arimo-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=arimo-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Arimo Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=arimo-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Arimo Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Arimo Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: