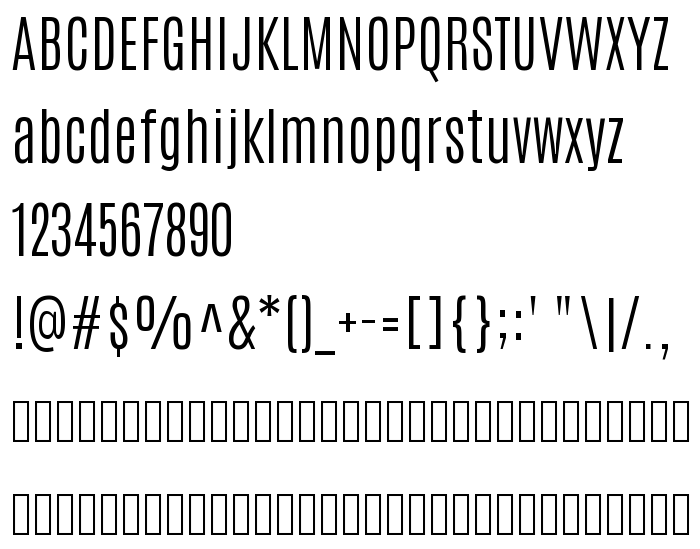
Na tej stronie można pobrać Antonio Light czcionek w wersji Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c, które należą do rodziny Antonio (Light odwzorowanie). Producentem czcionki jest Vernon Adams. Projektant - Vernon Adams (w celu korespondencji, należy skorzystać z następującego adresu: http://newtypography.co.uk). pobierz Antonio Light fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: condensed, czcionki sans-serif, headings. Rozmiar czcionki - tylko 46 Kb
| Rodzina | Antonio |
| Odwzorowanie | Light |
| Ident | Antonio Light |
| Pełna nazwa | Antonio Light |
| Wersja | Version 1 ; ttfautohint (v0.94.20-1c74) -l 8 -r 50 -G 200 -x 0 -w "gG" -W -c |
| Nazwa PostScript | Antonio-Light |
| Producent | Vernon Adams |
| Rozmiar | 46 Kb |
| Znak firmowy | Antonio is a trademark of vernon adams. |
| Projektant | Vernon Adams |
| Adres URL projektanta | http://newtypography.co.uk |
| Adres URL dostawcy | http://newtypography.co.uk |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Antonio Light na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=antonio-light" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=antonio-light);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Antonio Light', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=antonio-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Antonio Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Antonio Light!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: