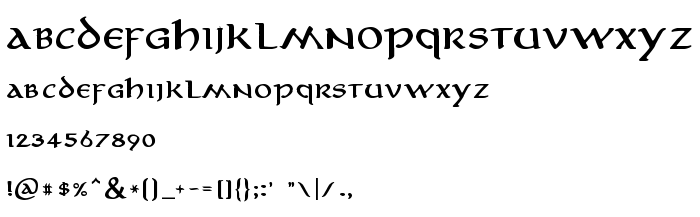
Na tej stronie można pobrać Aniron Bold czcionek w wersji Version 1.000 2004 initial release, które należą do rodziny Aniron (Bold odwzorowanie). Producentem czcionki jest Aniron-Bold. Projektant - Pete Klassen (w celu korespondencji, należy skorzystać z następującego adresu: http://www.thehutt.de/). pobierz Aniron Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki rosyjskie, czcionki z filmów. Rozmiar czcionki - tylko 145 Kb
| Prawa autorskie | © Pete Klassen, 2004 - http://www.thehutt.de/ |
| Rodzina | Aniron |
| Odwzorowanie | Bold |
| Ident | Aniron Font |
| Pełna nazwa | Aniron Bold |
| Wersja | Version 1.000 2004 initial release |
| Nazwa PostScript | Aniron-Bold |
| Producent | Aniron-Bold |
| Rozmiar | 145 Kb |
| Znak firmowy | (C) Pete Klassen, 2004 |
| Projektant | Pete Klassen |
| Adres URL projektanta | http://www.thehutt.de/ |
| Opis licencji | The Aniron font is © Pete Klassen, 2004. All Rights Reserved. You are allowed to distribute this font free of charge only, and only with the complete contents of the original archive file included. You are allowed to use this font for private use only. Commercial use and/or modification of this font are not allowed. Aniron is based on the credits font from "Lord of the Rings". © 2001-2003 New Line Cinema and Wingnut Films. All Rights Reserved. |

Można użyć czcionki Aniron Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=aniron-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Aniron Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=aniron-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Aniron Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Aniron Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Crom »