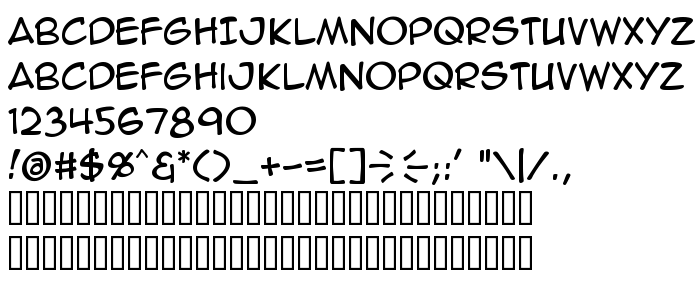
Na tej stronie można pobrać Anime Ace 2.0 BB czcionek w wersji Version 1.000, które należą do rodziny Anime Ace 2.0 BB (Regular odwzorowanie). Producentem czcionki jest Anime-Ace-2.0-BB. Projektant - Nate Piekos (w celu korespondencji, należy skorzystać z następującego adresu: http://www.blambot.com). pobierz Anime Ace 2.0 BB fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 32 Kb
| Prawa autorskie | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| Rodzina | Anime Ace 2.0 BB |
| Odwzorowanie | Regular |
| Ident | NatePiekos.Blambot.com: Anime Ace 2.0 BB: 2006 |
| Pełna nazwa | Anime Ace 2.0 BB |
| Wersja | Version 1.000 |
| Nazwa PostScript | AnimeAce2.0BB |
| Producent | Anime-Ace-2.0-BB |
| Rozmiar | 32 Kb |
| Znak firmowy | Anime Ace 2.0 BB is a trademark of Nate Piekos. Blambot.com. |
| Projektant | Nate Piekos |
| Adres URL projektanta | http://www.blambot.com |
| Opis | Copyright (c) 2006 by Nate Piekos. Blambot.com. All rights reserved. |
| URL of license | http://www.blambot.com/license.shtml |

Można użyć czcionki Anime Ace 2.0 BB na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=anime-ace-20-bb" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=anime-ace-20-bb);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Anime Ace 2.0 BB', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=anime-ace-20-bb" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Anime Ace 2.0 BB', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Anime Ace 2.0 BB!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: