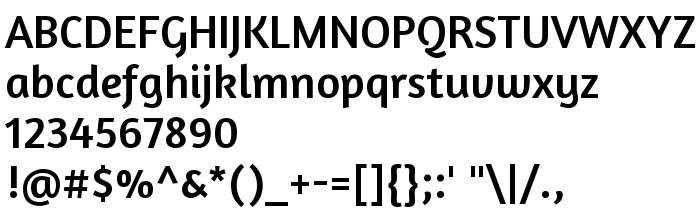
Na tej stronie można pobrać Amaranth Regular czcionek w wersji Version 1.000, które należą do rodziny Amaranth (Regular odwzorowanie). Producentem czcionki jest Gesine Todt. Projektant - Gesine Todt (w celu korespondencji, należy skorzystać z następującego adresu: http://www.gesine-todt.de). pobierz Amaranth Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki sans-serif, headings, oblique. Rozmiar czcionki - tylko 48 Kb
| Rodzina | Amaranth |
| Odwzorowanie | Regular |
| Ident | GesineTodt: Amaranth Regular: 2011 |
| Pełna nazwa | Amaranth Regular |
| Wersja | Version 1.000 |
| Nazwa PostScript | Amaranth-Regular |
| Producent | Gesine Todt |
| Rozmiar | 48 Kb |
| Znak firmowy | Amaranth Regular is a trademark of Gesine Todt. |
| Projektant | Gesine Todt |
| Adres URL projektanta | http://www.gesine-todt.de |
| Opis licencji | Copyright (c) 2011 Amaranth by Gesine Todt www.gesine-todt.de. All rights reserved. This Font Software is licensed under the SIL Open Font License, Version 1.1. |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Amaranth Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=amaranth-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=amaranth-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Amaranth Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=amaranth-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Amaranth Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Amaranth Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: