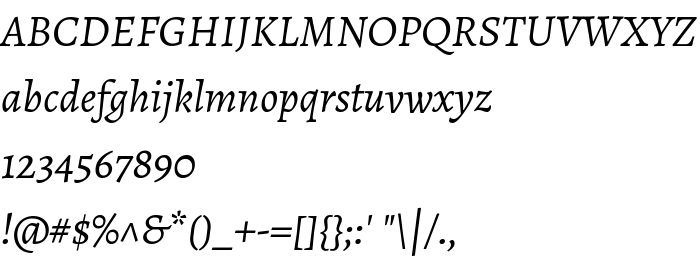
Na tej stronie można pobrać Alegreya Italic czcionek w wersji Version 1.003, które należą do rodziny Alegreya (Italic odwzorowanie). Producentem czcionki jest Juan Pablo del Peral. Projektant - Juan Pablo del Peral (w celu korespondencji, należy skorzystać z następującego adresu: www.huertatipografica.com.ar). pobierz Alegreya Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, elegant, paragraph. Rozmiar czcionki - tylko 45 Kb
| Rodzina | Alegreya |
| Odwzorowanie | Italic |
| Ident | FONTLAB:OTFEXPORT |
| Pełna nazwa | Alegreya Italic |
| Wersja | Version 1.003 |
| Nazwa PostScript | Alegreya-Italic |
| Producent | Juan Pablo del Peral |
| Rozmiar | 45 Kb |
| Znak firmowy | Alegreya is a trademark of Juan Pablo del Peral |
| Projektant | Juan Pablo del Peral |
| Adres URL projektanta | www.huertatipografica.com.ar |
| Adres URL dostawcy | www.huertatipografica.com.ar |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Alegreya Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=alegreya-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=alegreya-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Alegreya Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=alegreya-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Alegreya Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Alegreya Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Alegreya »