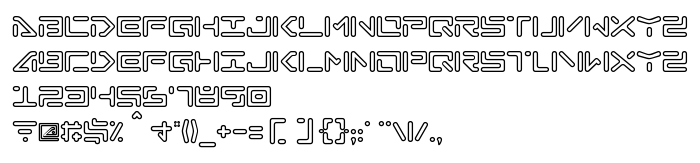
Na tej stronie można pobrać Abduction II czcionek w wersji Version 1.00 - 02/04/01 - "The Case For", które należą do rodziny Abduction II (Regular odwzorowanie). Producentem czcionki jest Abduction-II. Projektant - Rich Gast (w celu korespondencji, należy skorzystać z następującego adresu: http://home.earthlink.net/~greywolfww/). pobierz Abduction II fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki z filmów, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 61 Kb
| Prawa autorskie | ©2001 - R.Gast - GreyWolf WebWorks |
| Rodzina | Abduction II |
| Odwzorowanie | Regular |
| Ident | Abduction II |
| Pełna nazwa | Abduction II |
| Wersja | Version 1.00 - 02/04/01 - "The Case For" |
| Nazwa PostScript | AbductionII |
| Producent | Abduction-II |
| Rozmiar | 61 Kb |
| Znak firmowy | Free Font ! - Distribute only with "AbductionII.txt" attached. |
| Projektant | Rich Gast |
| Adres URL projektanta | http://home.earthlink.net/~greywolfww/ |
| Adres URL dostawcy | http://home.earthlink.net/~greywolfww/ |
| Opis | This font is dedicated to those who make "The Case For" - The Abductees themselves. |

Można użyć czcionki Abduction II na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=abduction-ii" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=abduction-ii);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Abduction II', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=abduction-ii" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Abduction II', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Abduction II!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: