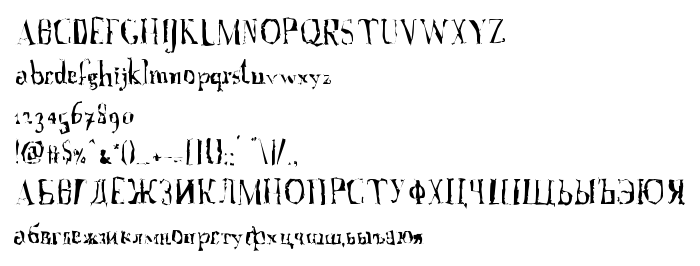
Na tej stronie można pobrać A Font with Serifs. Disordered czcionek w wersji Version 1.00 October 10, 2005, initial release, które należą do rodziny A Font with Serifs. Disordered (Disordered odwzorowanie). Producentem czcionki jest A-Font-with-Serifs.-Disordered. pobierz A Font with Serifs. Disordered fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki dekoracyjne, czcionki rosyjskie. Rozmiar czcionki - tylko 66 Kb
| Prawa autorskie | Created by A. Skersys (extate), 2005. Font is free, so you can do anything. |
| Rodzina | A Font with Serifs. Disordered |
| Odwzorowanie | Disordered |
| Ident | A Font with Serifs. Disordered:Version 1.00 |
| Pełna nazwa | A Font with Serifs. Disordered |
| Wersja | Version 1.00 October 10, 2005, initial release |
| Nazwa PostScript | AFontwithSerifsDisordered |
| Producent | A-Font-with-Serifs.-Disordered |
| Rozmiar | 66 Kb |
| Opis | This font was created using Font Creator 5.0 from High-Logic.com |

Można użyć czcionki A Font with Serifs. Disordered na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=a-font-with-serifs-disordered" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=a-font-with-serifs-disordered);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'A Font with Serifs. Disordered', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=a-font-with-serifs-disordered" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'A Font with Serifs. Disordered', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with A Font with Serifs. Disordered!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: