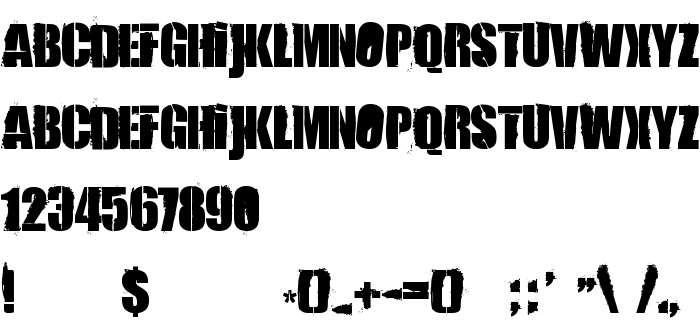
Na tej stronie można pobrać 84 Rock! czcionek w wersji Version 1.00 December 30, 2006, initial release, które należą do rodziny 84 Rock! (Regular odwzorowanie). Producentem czcionki jest 84-Rock!. Projektant - Jonathan Paquette. pobierz 84 Rock! fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 63 Kb
| Prawa autorskie | Charles S. © Jonathan Paquette, 2006. Tous droits réservés |
| Rodzina | 84 Rock! |
| Odwzorowanie | Regular |
| Ident | 84 Rock!:Version 1.00 |
| Pełna nazwa | 84 Rock! |
| Wersja | Version 1.00 December 30, 2006, initial release |
| Nazwa PostScript | 84Rock! |
| Producent | 84-Rock! |
| Rozmiar | 63 Kb |
| Znak firmowy | Charles S. © Jonathan Paquette 2006 |
| Projektant | Jonathan Paquette |
| Opis | This font was created using Font Creator 5.0 from High-Logic.com |

Można użyć czcionki 84 Rock! na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=84-rock);
Aktywuj czcionkę dla tekstu w CSS:
font-family: '84 Rock!', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=84-rock" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '84 Rock!', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 84 Rock!!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: