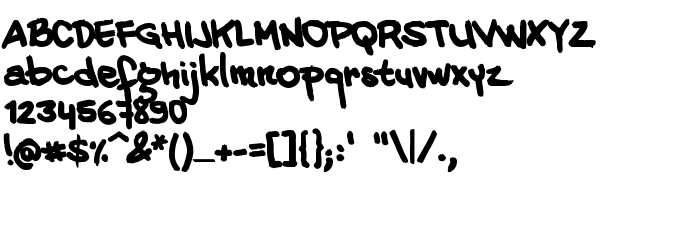
Na tej stronie można pobrać 20 CENTS MARKER Bold czcionek w wersji Version 1.000 2005 initial release, które należą do rodziny 20 CENTS MARKER (Bold odwzorowanie). Producentem czcionki jest 20-CENTS-MARKER-Bold. Projektant - Vincent Wicky (w celu korespondencji, należy skorzystać z następującego adresu: www.reticula.net). pobierz 20 CENTS MARKER Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 166 Kb
| Prawa autorskie | Copyright (c) reticula.net, 2005. All rights reserved. |
| Rodzina | 20 CENTS MARKER |
| Odwzorowanie | Bold |
| Ident | RTC: 0001: 2005 |
| Pełna nazwa | 20 CENTS MARKER Bold |
| Wersja | Version 1.000 2005 initial release |
| Nazwa PostScript | 20CENTSMARKER-Bold |
| Producent | 20-CENTS-MARKER-Bold |
| Rozmiar | 166 Kb |
| Znak firmowy | 20 CENTS MARKER Bold is a trademark of Vincent Wicky. |
| Projektant | Vincent Wicky |
| Adres URL projektanta | www.reticula.net |
| Adres URL dostawcy | www.reticula.net |
| Opis licencji | v.1.0 - 29/05/2005 "Vinz Hand" truetype font Copyright 2005 by reticula.net - Vincent Wicky ++This fonts is free for all non-commercial and commercial uses. However you must inform me if you are going to use it for anything commercial and you must also send me a copy of the product you have used it for (like a record sleeve, T-shirt, etc). ++You are not allowed to distribute these fonts without my permission. Contact me for details. ++You may never ever sell my fonts, include them on CD's or make any changes to the files. ++If you use a font, please show me what you used it for. ___________________________ E-mail: [email protected] WWW: http://www.reticula.net |
| URL of license | http://www.reticula.net |

Można użyć czcionki 20 CENTS MARKER Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=20-cents-marker-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: '20 CENTS MARKER Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=20-cents-marker-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : '20 CENTS MARKER Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with 20 CENTS MARKER Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: