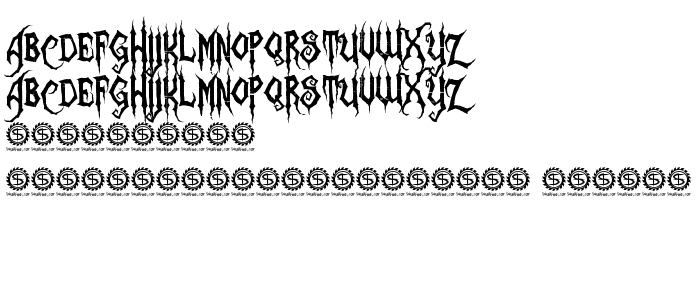
Na tej stronie można pobrać Zombie Holocaust czcionek w wersji Version 001.000, które należą do rodziny Zombie Holocaust (Regular odwzorowanie). Producentem czcionki jest Zombie-Holocaust. Projektant - Chad Savage (w celu korespondencji, należy skorzystać z następującego adresu: http://www.sinisterfonts.com). pobierz Zombie Holocaust fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki przerażające, czcionki łacińskie. Rozmiar czcionki - tylko 1261 Kb
| Prawa autorskie | Copyright (c) Chad Savage / SinisterVisions.com, 2005. All rights reserved. This is a freeware font. You may use it however you wish. |
| Rodzina | Zombie Holocaust |
| Odwzorowanie | Regular |
| Ident | FONTLAB30:TTEXPORT |
| Pełna nazwa | Zombie Holocaust |
| Wersja | Version 001.000 |
| Nazwa PostScript | ZombieHolocaust |
| Producent | Zombie-Holocaust |
| Rozmiar | 1261 Kb |
| Znak firmowy | Zombie Holocaust is a trademark of Chad Savage. |
| Projektant | Chad Savage |
| Adres URL projektanta | http://www.sinisterfonts.com |
| Adres URL dostawcy | http://www.sinisterfonts.com |
| Opis licencji | Freeware. Use it as you wish. |

Można użyć czcionki Zombie Holocaust na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=zombie-holocaust" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=zombie-holocaust);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Zombie Holocaust', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=zombie-holocaust" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Zombie Holocaust', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Zombie Holocaust!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Zippo
Następna czcionka: