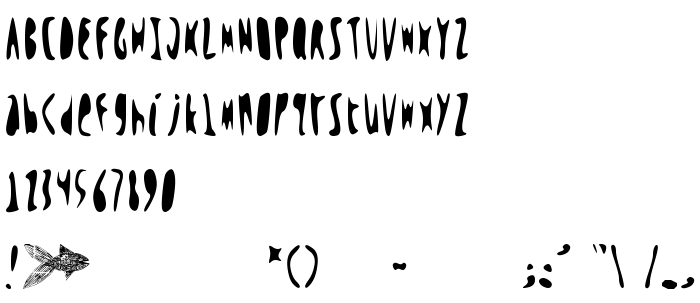
Na tej stronie można pobrać WOH czcionek w wersji 1, które należą do rodziny WOH (C'MON! odwzorowanie). Producentem czcionki jest WOH. Projektant - *dibujado* (w celu korespondencji, należy skorzystać z następującego adresu: http://dibujado.port5.com). pobierz WOH fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cyber-czcionki, czcionki łacińskie. Rozmiar czcionki - tylko 38 Kb
| Prawa autorskie | WOH IS A *dibujado* FONT! |
| Rodzina | WOH |
| Odwzorowanie | C'MON! |
| Ident | WOH |
| Pełna nazwa | WOH |
| Wersja | 1 |
| Nazwa PostScript | WOH |
| Producent | WOH |
| Rozmiar | 38 Kb |
| Znak firmowy | WOH IS A *dibujado* FONT! |
| Projektant | *dibujado* |
| Adres URL projektanta | http://dibujado.port5.com |
| Opis | WOH is created with the Font Creator Program from High-Logic.com |

Można użyć czcionki WOH na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=woh" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=woh);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'WOH', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=woh" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WOH', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WOH!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: