Na tej stronie można pobrać Wiggles czcionek w wersji March 2001: [email protected], które należą do rodziny Wiggles (Regular odwzorowanie). Producentem czcionki jest Wiggles. Projektant - Jessica Slater (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Wiggles fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 249 Kb
| Prawa autorskie | © 2001, Jessica Slater. All rights reserved. For more information email [email protected] or visit www.apostrophiclab.com |
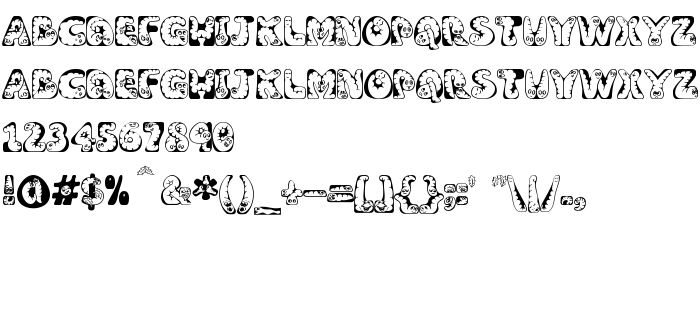
| Rodzina | Wiggles |
| Odwzorowanie | Regular |
| Ident | WIGGLES: 2001 |
| Pełna nazwa | Wiggles |
| Wersja | March 2001: [email protected] |
| Nazwa PostScript | Wiggles |
| Producent | Wiggles |
| Rozmiar | 249 Kb |
| Projektant | Jessica Slater |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | www.apostrophiclab.com |
| Opis | Well, there I was just essing about when up comes me mate Jools and sez, "Hey, I'm in a bit of a Euro. I need someone ter give us a section." "No way!" sez I. "Last time you OEed me. I still got the bruises." "Hey, don't get yourself in such an ampersand, you stupid pee." "Who're you enning yer big fat why?" Well I couldn't take that aitching down and soon we wuz at ems'n'eths. Then we both thort, hey, we've bin ays fer years always bracelefted each other around. So in the end we ecksed and made up and mued out for an oh slash. Soon we wuz veeing about the 'ole thing. |

Można użyć czcionki Wiggles na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=wiggles);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Wiggles', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=wiggles" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wiggles', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wiggles!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Wibbles
Następna czcionka: