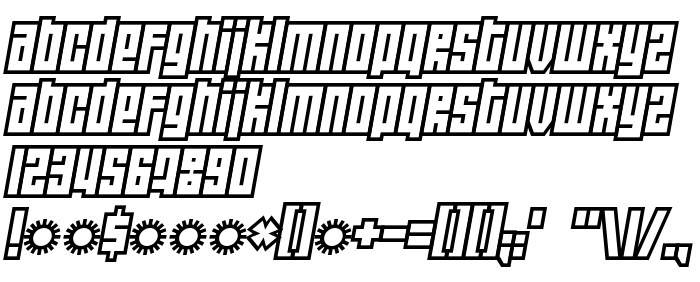
Na tej stronie można pobrać Wide awake czcionek w wersji 2002; 1.0, initial release, które należą do rodziny Wide awake (Regular odwzorowanie). Projektant - pizzadude.dk. pobierz Wide awake fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki kontury. Rozmiar czcionki - tylko 37 Kb
| Rodzina | Wide awake |
| Odwzorowanie | Regular |
| Ident | JakobFischeratwww.pizzadude.dk: Wide awake: 2002 |
| Pełna nazwa | Wide awake |
| Wersja | 2002; 1.0, initial release |
| Nazwa PostScript | Wideawake |
| Rozmiar | 37 Kb |
| Znak firmowy | Wide awake is a trademark of the Jakob Fischer at www.pizzadude.dk. |
| Projektant | pizzadude.dk |
| Opis licencji | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Można użyć czcionki Wide awake na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=wide-awake" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=wide-awake);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Wide awake', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=wide-awake" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wide awake', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wide awake!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: