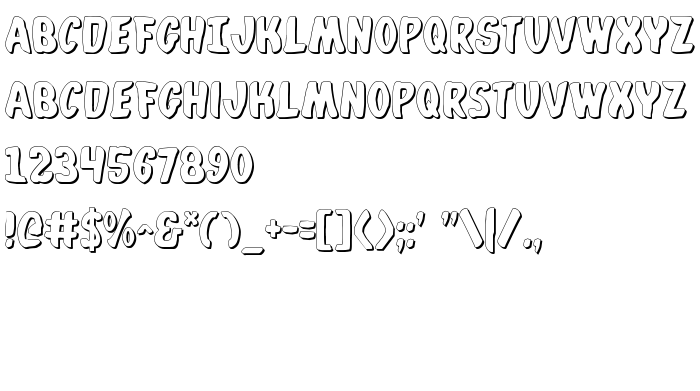
Na tej stronie można pobrać Whatafont Shadow czcionek w wersji 2, które należą do rodziny Whatafont Shadow (Shadow odwzorowanie). Producentem czcionki jest Whatafont-Shadow. pobierz Whatafont Shadow fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki 3d, czcionki komiksowe, czcionki łacińskie. Rozmiar czcionki - tylko 120 Kb
| Prawa autorskie | 2002 Iconian Fonts - http://www.iconian.com/ |
| Rodzina | Whatafont Shadow |
| Odwzorowanie | Shadow |
| Ident | Whatafont Shadow |
| Pełna nazwa | Whatafont Shadow |
| Wersja | 2 |
| Nazwa PostScript | WhatafontShadow |
| Producent | Whatafont-Shadow |
| Rozmiar | 120 Kb |
| Adres URL projektanta | http://www.iconian.com/ |

Można użyć czcionki Whatafont Shadow na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=whatafont-shadow" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=whatafont-shadow);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Whatafont Shadow', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=whatafont-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Whatafont Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Whatafont Shadow!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: