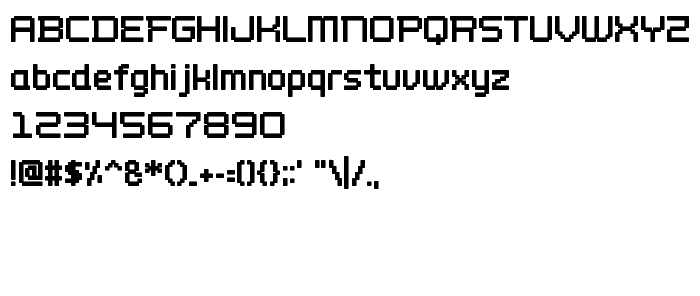
Na tej stronie można pobrać Wellbutrin czcionek w wersji Version 1.0;, które należą do rodziny Wellbutrin (Regular odwzorowanie). Producentem czcionki jest Wellbutrin. Projektant - Apostrophe (') (w celu korespondencji, należy skorzystać z następującego adresu: http://members.home.com/apostrophe/). pobierz Wellbutrin fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki lcd, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 36 Kb
| Prawa autorskie | © 2000, Karen Clemens & Apostrophe ('). All rights reserved. Distribute freely. [email protected] |
| Rodzina | Wellbutrin |
| Odwzorowanie | Regular |
| Ident | KarenClemens&Apostrophe('): Wellbutrin: 2000 |
| Pełna nazwa | Wellbutrin |
| Wersja | Version 1.0; |
| Nazwa PostScript | Wellbutrin |
| Producent | Wellbutrin |
| Rozmiar | 36 Kb |
| Projektant | Apostrophe (') |
| Adres URL projektanta | http://members.home.com/apostrophe/ |
| Adres URL dostawcy | http://members.home.com/apostrophe/ |
| Opis | © 2000, Karen Clemens & Apostrophe ('). All rights reserved. Distribute freely. [email protected] |

Można użyć czcionki Wellbutrin na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=wellbutrin" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=wellbutrin);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Wellbutrin', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=wellbutrin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wellbutrin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wellbutrin!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: