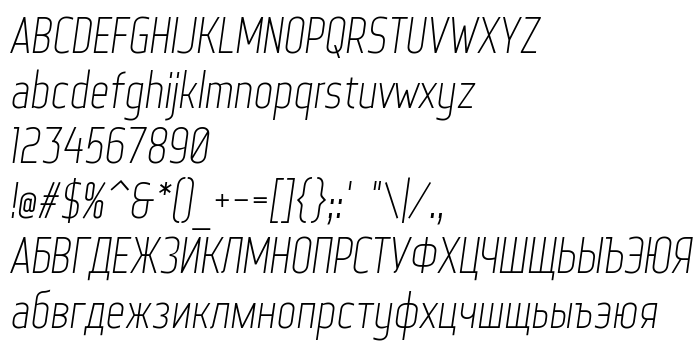
Na tej stronie można pobrać Web Serveroff Italic czcionek w wersji 1.0, które należą do rodziny Web Serveroff (Italic odwzorowanie). Producentem czcionki jest Sergiy S. Tkachenko. Projektant - Sergiy S. Tkachenko (w celu korespondencji, należy skorzystać z następującego adresu: http://www.4thfebruary.com.ua). pobierz Web Serveroff Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: condensed, czcionki cyrylicy, czcionki sans-serif. Rozmiar czcionki - tylko 63 Kb
| Rodzina | Web Serveroff |
| Odwzorowanie | Italic |
| Ident | SergiyS.Tkachenko: Web Serveroff Italic: 2011 |
| Pełna nazwa | Web Serveroff Italic |
| Wersja | 1.0 |
| Nazwa PostScript | WebServeroff-Italic |
| Producent | Sergiy S. Tkachenko |
| Rozmiar | 63 Kb |
| Projektant | Sergiy S. Tkachenko |
| Adres URL projektanta | http://www.4thfebruary.com.ua |
| Adres URL dostawcy | http://webhostinggeeks.com |
| Opis licencji | Creative Commons Attribution-NoDerivs 3.0 Unported (CC BY-ND 3.0) You are free: * to Share |
| URL of license | http://creativecommons.org/licenses/by-nd/3.0 |

Można użyć czcionki Web Serveroff Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=web-serveroff-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=web-serveroff-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Web Serveroff Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=web-serveroff-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Web Serveroff Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Web Serveroff Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: