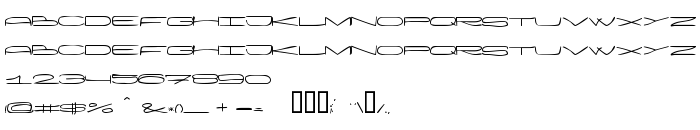
Na tej stronie można pobrać Wanker czcionek w wersji 1.0, które należą do rodziny Wanker (Hand odwzorowanie). Producentem czcionki jest Wanker. Projektant - Klaus Nielsen (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Wanker fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki odręczne, czcionki łacińskie. Rozmiar czcionki - tylko 29 Kb
| Prawa autorskie | Characters so long you need to use two hands |
| Rodzina | Wanker |
| Odwzorowanie | Hand |
| Ident | Wanker Hand by vinterstille.dk |
| Pełna nazwa | Wanker |
| Wersja | 1.0 |
| Nazwa PostScript | WankerHand |
| Producent | Wanker |
| Rozmiar | 29 Kb |
| Znak firmowy | 2002 vinterstille.dk |
| Projektant | Klaus Nielsen |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://fonts.vinterstille.dk |
| Opis | This font is shareware, so if you decide to use it - buy it. If you make any designs, using this font, please email them to me: [email protected] ...perhaps I will show them on my site. |
| Opis licencji | Shareware 30-day trial, so if you decide to keep it - pay, it's 2$ |
| URL of license | https://www.paypal.com/xclick/[email protected]&item_name=Wanker&item_number=4&amount=$2.00&no_shipping=1&return=http%3A//fonts.vinterstille.dk&cancel_return=http%3A//fonts.vinterstille.dk&no_note=1 |

Można użyć czcionki Wanker na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=wanker);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Wanker', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=wanker" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wanker', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wanker!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: