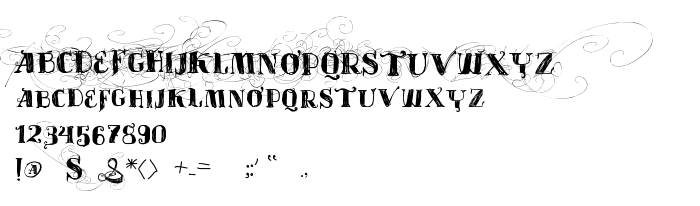
Na tej stronie można pobrać Vtks Velhos Tempos czcionek w wersji Version 1.00 November 30, 2007, initial release, które należą do rodziny Vtks Velhos Tempos (Regular odwzorowanie). Producentem czcionki jest Vtks-Velhos-Tempos. Projektant - douglas vitkauskas (w celu korespondencji, należy skorzystać z następującego adresu: www.vtks.com.br). pobierz Vtks Velhos Tempos fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 394 Kb
| Prawa autorskie | Copyright (c) 2007 by douglas vitkauskas. All rights reserved. |
| Rodzina | Vtks Velhos Tempos |
| Odwzorowanie | Regular |
| Ident | vtks old times:Version 1.00 |
| Pełna nazwa | Vtks Velhos Tempos |
| Wersja | Version 1.00 November 30, 2007, initial release |
| Nazwa PostScript | VtksVelhosTempos |
| Producent | Vtks-Velhos-Tempos |
| Rozmiar | 394 Kb |
| Znak firmowy | Vtks Old Times is a trademark of douglas vitkauskas. |
| Projektant | douglas vitkauskas |
| Adres URL projektanta | www.vtks.com.br |
| Opis | Copyright (c) 2007 by douglas vitkauskas. All rights reserved. |

Można użyć czcionki Vtks Velhos Tempos na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-velhos-tempos" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=vtks-velhos-tempos);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Vtks Velhos Tempos', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-velhos-tempos" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Velhos Tempos', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Velhos Tempos!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.