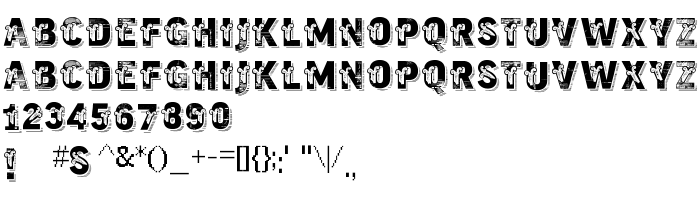
Na tej stronie można pobrać vtks trutagem czcionek w wersji Version 1.00 February 29, 2008, initial release, które należą do rodziny vtks trutagem (Regular odwzorowanie). Producentem czcionki jest vtks-trutagem. Projektant - DOUGLAS VITKAUSKAS (w celu korespondencji, należy skorzystać z następującego adresu: WWW.VTKS.COM.BR). pobierz vtks trutagem fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki alternatywne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 379 Kb
| Prawa autorskie | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |
| Rodzina | vtks trutagem |
| Odwzorowanie | Regular |
| Ident | vtks trutagem:Version 1.00 |
| Pełna nazwa | vtks trutagem |
| Wersja | Version 1.00 February 29, 2008, initial release |
| Nazwa PostScript | vtkstrutagem |
| Producent | vtks-trutagem |
| Rozmiar | 379 Kb |
| Znak firmowy | vtks trutagem is a trademark of DOUGLAS VITKAUSKAS. |
| Projektant | DOUGLAS VITKAUSKAS |
| Adres URL projektanta | WWW.VTKS.COM.BR |
| Opis | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |
| Opis licencji | FREE FOR PERSONAL USE |

Można użyć czcionki vtks trutagem na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-trutagem" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=vtks-trutagem);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'vtks trutagem', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-trutagem" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'vtks trutagem', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with vtks trutagem!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: