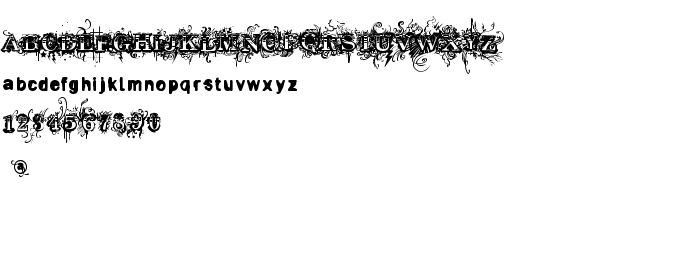
Na tej stronie można pobrać Vtks Revolt czcionek w wersji Version 1.00 April 9, 2008, initial release, które należą do rodziny Vtks Revolt (Regular odwzorowanie). Producentem czcionki jest Vtks-Revolt. Projektant - douglas vitkauskas (w celu korespondencji, należy skorzystać z następującego adresu: www.vtks.com.br). pobierz Vtks Revolt fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki alternatywne, czcionki łacińskie. Rozmiar czcionki - tylko 174 Kb
| Prawa autorskie | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |
| Rodzina | Vtks Revolt |
| Odwzorowanie | Regular |
| Ident | Vtks Revolt:Version 1.00 |
| Pełna nazwa | Vtks Revolt |
| Wersja | Version 1.00 April 9, 2008, initial release |
| Nazwa PostScript | VtksRevolt |
| Producent | Vtks-Revolt |
| Rozmiar | 174 Kb |
| Znak firmowy | Vtks Revolt is a trademark of DOUGLAS VITKAUSKAS. |
| Projektant | douglas vitkauskas |
| Adres URL projektanta | www.vtks.com.br |
| Opis | Copyright (c) 2008 by DOUGLAS VITKAUSKAS. All rights reserved. |

Można użyć czcionki Vtks Revolt na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-revolt" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=vtks-revolt);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Vtks Revolt', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-revolt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Revolt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Revolt!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: