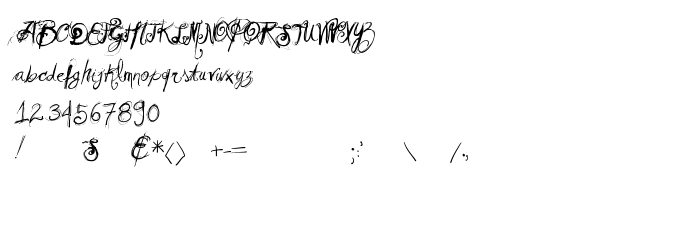
Na tej stronie można pobrać Vtks Relaxing Blaze czcionek w wersji Version 1.00 October 26, 2008, initial release, które należą do rodziny Vtks Relaxing Blaze (Regular odwzorowanie). Producentem czcionki jest Vtks-Relaxing-Blaze. Projektant - douglas Vitkauskas (w celu korespondencji, należy skorzystać z następującego adresu: www.vtks.com.br). pobierz Vtks Relaxing Blaze fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki gotyckie, czcionki łacińskie. Rozmiar czcionki - tylko 309 Kb
| Prawa autorskie | Copyright (c) 2008 by Douglas Vitkauskas. All rights reserved. |
| Rodzina | Vtks Relaxing Blaze |
| Odwzorowanie | Regular |
| Ident | Vtks Regular Letters:Version 1.00 |
| Pełna nazwa | Vtks Relaxing Blaze |
| Wersja | Version 1.00 October 26, 2008, initial release |
| Nazwa PostScript | VtksRelaxingBlaze |
| Producent | Vtks-Relaxing-Blaze |
| Rozmiar | 309 Kb |
| Znak firmowy | Vtks Relax B. is a trademark of Douglas Vitkauskas. |
| Projektant | douglas Vitkauskas |
| Adres URL projektanta | www.vtks.com.br |
| Opis | Copyright (c) 2008 by Douglas Vitkauskas. All rights reserved. |

Można użyć czcionki Vtks Relaxing Blaze na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-relaxing-blaze" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=vtks-relaxing-blaze);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Vtks Relaxing Blaze', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=vtks-relaxing-blaze" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vtks Relaxing Blaze', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vtks Relaxing Blaze!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.