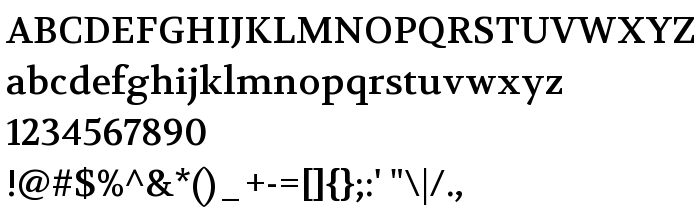
Na tej stronie można pobrać Volkhov Regular czcionek w wersji Version 1.010, które należą do rodziny Volkhov (Regular odwzorowanie). Producentem czcionki jest Cyreal (www.cyreal.org). Projektant - Cyreal (www.cyreal.org) (w celu korespondencji, należy skorzystać z następującego adresu: http://cyreal.org). pobierz Volkhov Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, paragraph. Rozmiar czcionki - tylko 110 Kb
| Rodzina | Volkhov |
| Odwzorowanie | Regular |
| Ident | Cyreal(www.cyreal.org): Volkhov: 2011 |
| Pełna nazwa | Volkhov Regular |
| Wersja | Version 1.010 |
| Nazwa PostScript | Volkhov-Regular |
| Producent | Cyreal (www.cyreal.org) |
| Rozmiar | 110 Kb |
| Znak firmowy | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Projektant | Cyreal (www.cyreal.org) |
| Adres URL projektanta | http://cyreal.org |
| Adres URL dostawcy | http://cyreal.org |
| Opis licencji | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Regular". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Volkhov Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=volkhov-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=volkhov-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Volkhov Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=volkhov-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: