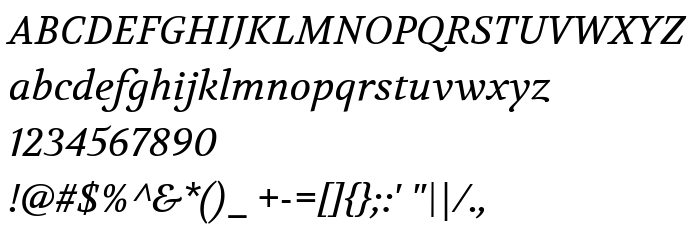
Na tej stronie można pobrać Volkhov Italic czcionek w wersji Version 1.010, które należą do rodziny Volkhov (Italic odwzorowanie). Producentem czcionki jest Cyreal (www.cyreal.org). Projektant - Cyreal (www.cyreal.org) (w celu korespondencji, należy skorzystać z następującego adresu: http://cyreal.org). pobierz Volkhov Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki serif, paragraph. Rozmiar czcionki - tylko 100 Kb
| Rodzina | Volkhov |
| Odwzorowanie | Italic |
| Ident | Cyreal(www.cyreal.org): Volkhov Italic: 2011 |
| Pełna nazwa | Volkhov Italic |
| Wersja | Version 1.010 |
| Nazwa PostScript | Volkhov-Italic |
| Producent | Cyreal (www.cyreal.org) |
| Rozmiar | 100 Kb |
| Znak firmowy | Volkhov is a trademark of Cyreal (www.cyreal.org). |
| Projektant | Cyreal (www.cyreal.org) |
| Adres URL projektanta | http://cyreal.org |
| Adres URL dostawcy | http://cyreal.org |
| Opis licencji | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Volkhov" and "Volkhov Italic". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Volkhov Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=volkhov-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Volkhov Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=volkhov-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Volkhov Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Volkhov Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: