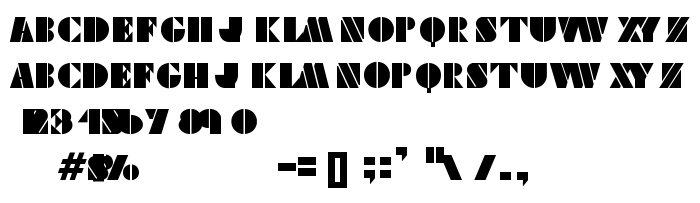
Na tej stronie można pobrać Viking Stencil czcionek w wersji email: [email protected], które należą do rodziny Viking Stencil (Stencil odwzorowanie). Producentem czcionki jest Viking-Stencil. Projektant - High-Logic - Erwin Denissen (w celu korespondencji, należy skorzystać z następującego adresu: http://www.high-logic.com/). pobierz Viking Stencil fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki markowe, czcionki łacińskie. Rozmiar czcionki - tylko 19 Kb
| Prawa autorskie | Viking Stencil© Dennis Ludlow 2001. All Rights Reserved |
| Rodzina | Viking Stencil |
| Odwzorowanie | Stencil |
| Ident | Viking Stencil 2001 |
| Pełna nazwa | Viking Stencil |
| Wersja | email: [email protected] |
| Nazwa PostScript | Viking Stencil |
| Producent | Viking-Stencil |
| Rozmiar | 19 Kb |
| Znak firmowy | Viking Stencil is a trademark of Sharkshock Productions. |
| Projektant | High-Logic - Erwin Denissen |
| Adres URL projektanta | http://www.high-logic.com/ |
| Adres URL dostawcy | http://www.high-logic.com/ |
| Opis | Template |

Można użyć czcionki Viking Stencil na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=viking-stencil" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=viking-stencil);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Viking Stencil', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=viking-stencil" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Viking Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Viking Stencil!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: