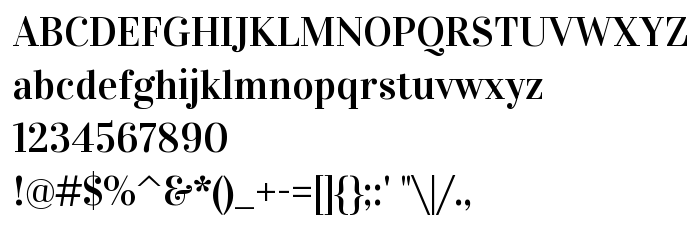
Na tej stronie można pobrać Vidaloka czcionek w wersji Version 1.000, które należą do rodziny Vidaloka (Regular odwzorowanie). Producentem czcionki jest Cyreal (www.cyreal.org). Projektant - Cyreal (www.cyreal.org) (w celu korespondencji, należy skorzystać z następującego adresu: http://cyreal.org). pobierz Vidaloka fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: curly, czcionki serif, serif, modern. Rozmiar czcionki - tylko 49 Kb
| Rodzina | Vidaloka |
| Odwzorowanie | Regular |
| Ident | Cyreal(www.cyreal.org): Vidaloka : 2011 |
| Pełna nazwa | Vidaloka |
| Wersja | Version 1.000 |
| Nazwa PostScript | Vidaloka-Regular |
| Producent | Cyreal (www.cyreal.org) |
| Rozmiar | 49 Kb |
| Znak firmowy | Vidaloka is a trademark of Cyreal (www.cyreal.org). |
| Projektant | Cyreal (www.cyreal.org) |
| Adres URL projektanta | http://cyreal.org |
| Adres URL dostawcy | http://cyreal.org |
| Opis licencji | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Vidaloka". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Vidaloka na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=vidaloka" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=vidaloka);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Vidaloka', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=vidaloka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vidaloka', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vidaloka!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Virgo 01 »