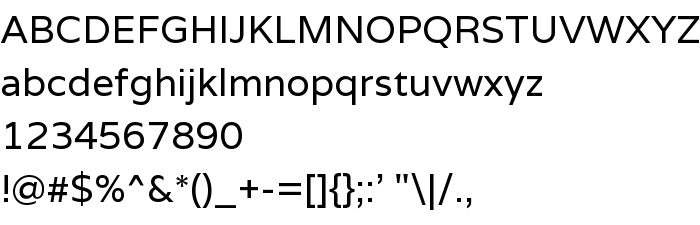
Na tej stronie można pobrać Varela czcionek w wersji Version 1.000, które należą do rodziny Varela (Regular odwzorowanie). Producentem czcionki jest Joe Prince. Projektant - Joe Prince (w celu korespondencji, należy skorzystać z następującego adresu: http://www.admixdesigns.com/). pobierz Varela fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki sans-serif, paragraph. Rozmiar czcionki - tylko 131 Kb
| Rodzina | Varela |
| Odwzorowanie | Regular |
| Ident | 1.000;Varela |
| Pełna nazwa | Varela |
| Wersja | Version 1.000 |
| Nazwa PostScript | Varela |
| Producent | Joe Prince |
| Rozmiar | 131 Kb |
| Znak firmowy | Varela is a trademark of Admix Designs (www.admixdesigns.com) |
| Projektant | Joe Prince |
| Adres URL projektanta | http://www.admixdesigns.com/ |
| Opis licencji | Copyright (c) 2011, Joe Prince, Admix Designs (http://www.admixdesigns.com/) with Reserved Font Name Varela. - This Font Software is licensed under the SIL Open Font License, Version 1.1. - This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Varela na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=varela" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=varela);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Varela', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=varela" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Varela', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Varela!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
« Vanilla
Następna czcionka: