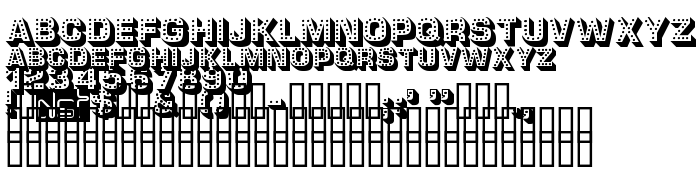
Na tej stronie można pobrać Tonight czcionek w wersji Tonight, które należą do rodziny Tonight (Regular odwzorowanie). Producentem czcionki jest Tonight. Projektant - Dieter Steffmann (w celu korespondencji, należy skorzystać z następującego adresu: http://www.steffmann.de). pobierz Tonight fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki 3d, czcionki łacińskie. Rozmiar czcionki - tylko 59 Kb
| Prawa autorskie | Copyright (c) Typographer Mediengestaltung, 2002. All rights reserved. |
| Rodzina | Tonight |
| Odwzorowanie | Regular |
| Ident | 1.000;DST;Tonight |
| Pełna nazwa | Tonight |
| Wersja | Tonight |
| Nazwa PostScript | Tonight |
| Producent | Tonight |
| Rozmiar | 59 Kb |
| Znak firmowy | Please refer to the Copyright section for the font trademark attribution notices. |
| Projektant | Dieter Steffmann |
| Adres URL projektanta | http://www.steffmann.de |
| Adres URL dostawcy | http://www.steffmann.de |
| Opis | Tonight ist eine mit "Gluehlampen" versehene Versal-Grotesk mit deutschen Umlauten. Sie verbreitet auf Plakaten oder aehnlichen Drucksachen "Kirmesatmosphaere" |
| Opis licencji | have fun and enjoy |
| URL of license | http://www.steffmann.de |

Można użyć czcionki Tonight na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=tonight" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=tonight);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Tonight', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=tonight" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tonight', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tonight!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: