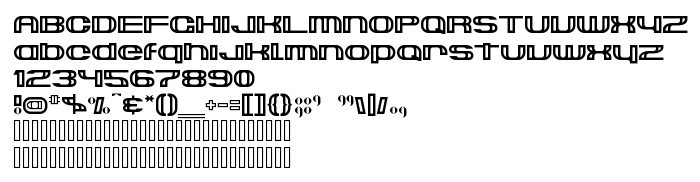
Na tej stronie można pobrać Suncatcher czcionek w wersji Version 1.00 - 09/26/2000, które należą do rodziny Suncatcher (Regular odwzorowanie). Producentem czcionki jest Suncatcher. Projektant - Rich Gast (w celu korespondencji, należy skorzystać z następującego adresu: http://home.earthlink.net/~greywolfww/index.html). pobierz Suncatcher fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cyber-czcionki, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 59 Kb
| Prawa autorskie | ©2000 - R.Gast - GreyWolf WebWorks |
| Rodzina | Suncatcher |
| Odwzorowanie | Regular |
| Ident | Suncatcher |
| Pełna nazwa | Suncatcher |
| Wersja | Version 1.00 - 09/26/2000 |
| Nazwa PostScript | Suncatcher |
| Producent | Suncatcher |
| Rozmiar | 59 Kb |
| Znak firmowy | Free Font! - Distribute only with "Suncatcher.txt" attached. |
| Projektant | Rich Gast |
| Adres URL projektanta | http://home.earthlink.net/~greywolfww/index.html |
| Adres URL dostawcy | http://home.earthlink.net/~greywolfww/index.html |
| Opis | An outline font designed to be used in conjunction with its companion fill font, Suncatcher Fill, to create colorful words with an appearance similar to their namesake window decorations. |

Można użyć czcionki Suncatcher na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=suncatcher);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Suncatcher', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=suncatcher" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Suncatcher', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Suncatcher!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.