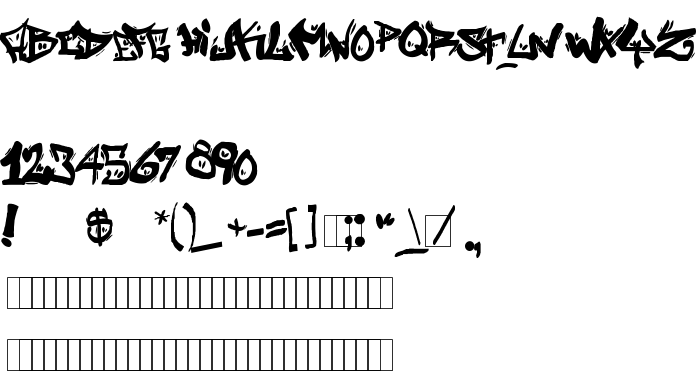
Na tej stronie można pobrać Street Writer (noah) czcionek w wersji Street Writer (noah), które należą do rodziny Street Writer (noah) (Street Writer (noah) odwzorowanie). Producentem czcionki jest Street-Writer-(noah). Projektant - High-Logic - Erwin Denissen 1999 (w celu korespondencji, należy skorzystać z następującego adresu: http://www.high-logic.com/). pobierz Street Writer (noah) fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 30 Kb
| Prawa autorskie | not included. |
| Rodzina | Street Writer (noah) |
| Odwzorowanie | Street Writer (noah) |
| Ident | Street Writer (noah) |
| Pełna nazwa | Street Writer (noah) |
| Wersja | Street Writer (noah) |
| Nazwa PostScript | Street Writer (noah) |
| Producent | Street-Writer-(noah) |
| Rozmiar | 30 Kb |
| Znak firmowy | not included. |
| Projektant | High-Logic - Erwin Denissen 1999 |
| Adres URL projektanta | http://www.high-logic.com/ |
| Adres URL dostawcy | http://www.high-logic.com/ |
| Opis | Template |

Można użyć czcionki Street Writer (noah) na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=street-writer-noah" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=street-writer-noah);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Street Writer (noah)', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=street-writer-noah" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Street Writer (noah)', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Street Writer (noah)!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: