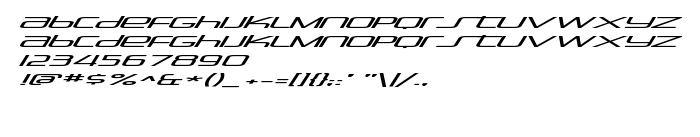
Na tej stronie można pobrać Stasmic czcionek w wersji Version 1.1; 2001, które należą do rodziny Stasmic (Regular odwzorowanie). Producentem czcionki jest Stasmic. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Stasmic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cyber-czcionki, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 43 Kb
| Prawa autorskie | Visit www.larabiefonts.com - Freeware. Copyright (c) Ray Larabie, 2001. All rights reserved. Free for commercial or non-commercial use. |
| Rodzina | Stasmic |
| Odwzorowanie | Regular |
| Ident | RayLarabie: Stasmic: 2001 |
| Pełna nazwa | Stasmic |
| Wersja | Version 1.1; 2001 |
| Nazwa PostScript | Stasmic |
| Producent | Stasmic |
| Rozmiar | 43 Kb |
| Znak firmowy | Stasmic is a trademark of Ray Larabie. |
| Projektant | Ray Larabie |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://www.larabiefonts.com |
| Opis | The font is freeware. Check out www.larabiefonts.com. Free for commercial or non-commercial use. |

Można użyć czcionki Stasmic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=stasmic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=stasmic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Stasmic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=stasmic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Stasmic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Stasmic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: