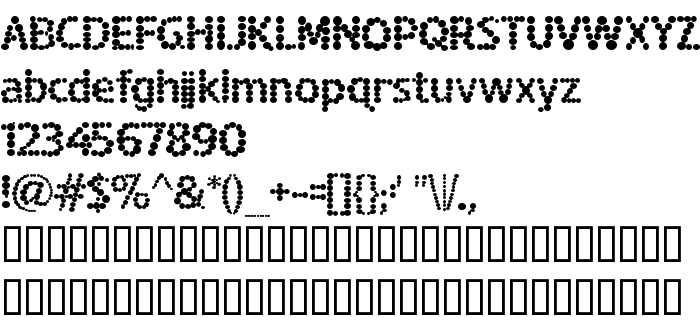
Na tej stronie można pobrać Spotted Fever czcionek w wersji Version 1.0 8/25/97, które należą do rodziny Spotted Fever (Regular odwzorowanie). Producentem czcionki jest Spotted-Fever. Projektant - Ben McGehee (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Spotted Fever fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cyber-czcionki, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 135 Kb
| Prawa autorskie | Freeware from UnAuthorized Type |
| Rodzina | Spotted Fever |
| Odwzorowanie | Regular |
| Ident | Macromedia Fontographer 4.1 Spotted Fever |
| Pełna nazwa | Spotted Fever |
| Wersja | Version 1.0 8/25/97 |
| Nazwa PostScript | SpottedFever |
| Producent | Spotted-Fever |
| Rozmiar | 135 Kb |
| Znak firmowy | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Projektant | Ben McGehee |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Opis | This version includes upper and lowercase letters, punctuation, and many international characters. I also included some new UA Type dingbats (just to amuse myself, and so you don't get those annoying boxes when you type something that isn't in the font). Fonts get sick, too. I personally have seen some really sick-looking fonts. This one seems to have caught a strain of Spotted Fever. But don't worry, it's not still contagious. I used my special font medicine to kill all the germs, but leave the look. |
| Opis licencji | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Można użyć czcionki Spotted Fever na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=spotted-fever" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=spotted-fever);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Spotted Fever', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=spotted-fever" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Spotted Fever', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Spotted Fever!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: