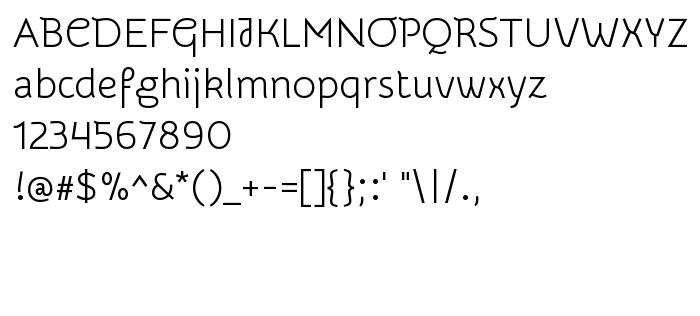
Na tej stronie można pobrać Snippet czcionek w wersji Version 1.000, które należą do rodziny Snippet (Regular odwzorowanie). Producentem czcionki jest Gesine Todt. Projektant - Gesine Todt (w celu korespondencji, należy skorzystać z następującego adresu: http://www.gesine-todt.de). Rozmiar czcionki - tylko 27 Kb
| Rodzina | Snippet |
| Odwzorowanie | Regular |
| Ident | GesineTodt: Snippet: 2011 |
| Pełna nazwa | Snippet |
| Wersja | Version 1.000 |
| Nazwa PostScript | Snippet |
| Producent | Gesine Todt |
| Rozmiar | 27 Kb |
| Znak firmowy | Snippet is a trademark of Gesine Todt. |
| Projektant | Gesine Todt |
| Adres URL projektanta | http://www.gesine-todt.de |
| Adres URL dostawcy | http://www.gesine-todt.de |
| Opis licencji | Copyright (c) 2011 Gesine Todt |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Snippet na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=snippet);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Snippet', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=snippet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Snippet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Snippet!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: