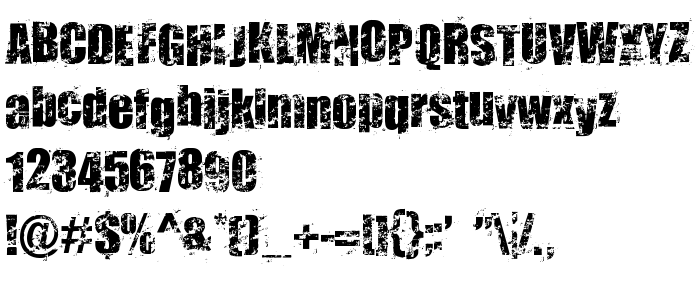
Na tej stronie można pobrać Smudgers!" czcionek w wersji Version 1.00 2006 initial release, które należą do rodziny Smudgers!" (Regular odwzorowanie). Producentem czcionki jest Smudgers!". Projektant - Tjarda Koster (w celu korespondencji, należy skorzystać z następującego adresu: http://jelloween.deviantart.com). pobierz Smudgers!" fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 149 Kb
| Prawa autorskie | Copyright (c) Tjarda Koster, 2006. All rights reserved. DO NOT USE FOR COMMERCIAL PURPOSES. For more fonts go to http://jelloween.deviantart.com and http://www.myfonts.com/foundry/jelloween! |
| Rodzina | Smudgers!" |
| Odwzorowanie | Regular |
| Ident | TjardaKoster: Smudgers: 2006 |
| Pełna nazwa | Smudgers!" |
| Wersja | Version 1.00 2006 initial release |
| Nazwa PostScript | Smudgers |
| Producent | Smudgers!" |
| Rozmiar | 149 Kb |
| Znak firmowy | Smudgers is a trademark of Tjarda Koster. |
| Projektant | Tjarda Koster |
| Adres URL projektanta | http://jelloween.deviantart.com |
| Adres URL dostawcy | http://www.myfonts.com/foundry/jelloween |
| Opis | This font was created using Font Creator 5.0 from High-Logic.com |

Można użyć czcionki Smudgers!" na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=smudgers);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Smudgers!"', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=smudgers" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Smudgers!"', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Smudgers!"!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka:
Snowfall »