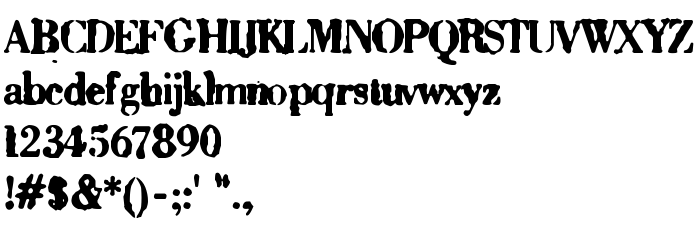
Na tej stronie można pobrać Sixty czcionek w wersji .ttf, które należą do rodziny Sixty (Regular odwzorowanie). Producentem czcionki jest Sixty. pobierz Sixty fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki dekoracyjne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 16 Kb
| Prawa autorskie | Visit http://ttf.eosnet.com/ for more free fonts |
| Rodzina | Sixty |
| Odwzorowanie | Regular |
| Ident | Sixty |
| Pełna nazwa | Sixty |
| Wersja | .ttf |
| Nazwa PostScript | Sixty |
| Producent | Sixty |
| Rozmiar | 16 Kb |

Można użyć czcionki Sixty na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=sixty" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=sixty);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Sixty', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=sixty" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sixty', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sixty!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: