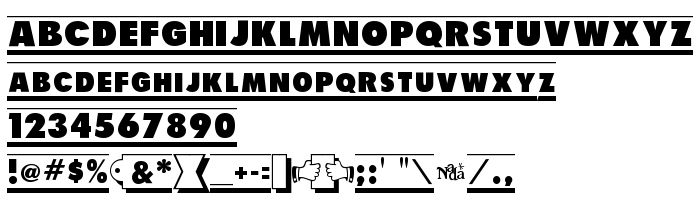
Na tej stronie można pobrać Shadow Tag czcionek w wersji 2.0 - 8/01/99, które należą do rodziny Shadow Tag (Regular odwzorowanie). Producentem czcionki jest Shadow-Tag. pobierz Shadow Tag fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki sans-serif, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 32 Kb
| Prawa autorskie | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Rodzina | Shadow Tag |
| Odwzorowanie | Regular |
| Ident | Shadow Tag |
| Pełna nazwa | Shadow Tag |
| Wersja | 2.0 - 8/01/99 |
| Nazwa PostScript | ShadowTag |
| Producent | Shadow-Tag |
| Rozmiar | 32 Kb |
| Znak firmowy | Free Font ! - Distribute only with "ShadowTag.txt" attached. |

Można użyć czcionki Shadow Tag na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=shadow-tag" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=shadow-tag);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Shadow Tag', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=shadow-tag" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Shadow Tag', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Shadow Tag!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: