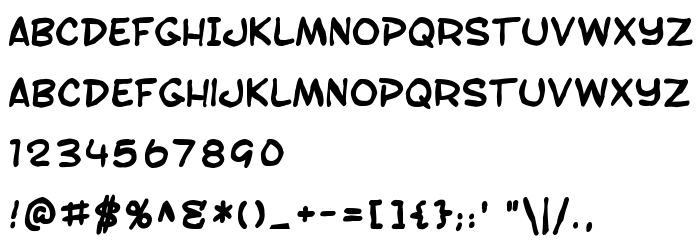
Na tej stronie można pobrać SF Toontime Blotch Bold czcionek w wersji ver 1.0; 2000. Freeware., które należą do rodziny SF Toontime Blotch (Bold odwzorowanie). Producentem czcionki jest SF-Toontime-Blotch-Bold. Projektant - ShyFonts Type Foundry (w celu korespondencji, należy skorzystać z następującego adresu: http://www.shyfonts.com). pobierz SF Toontime Blotch Bold fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki komiksowe, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 52 Kb
| Prawa autorskie | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Rodzina | SF Toontime Blotch |
| Odwzorowanie | Bold |
| Ident | ShyFontsTypeFoundry: SF Toontime Blotch Bold: 2000 |
| Pełna nazwa | SF Toontime Blotch Bold |
| Wersja | ver 1.0; 2000. Freeware. |
| Nazwa PostScript | SFToontimeBlotch-Bold |
| Producent | SF-Toontime-Blotch-Bold |
| Rozmiar | 52 Kb |
| Znak firmowy | SF Toontime Blotch Bold is a trademark of the ShyFonts Type Foundry. |
| Projektant | ShyFonts Type Foundry |
| Adres URL projektanta | http://www.shyfonts.com |
| Adres URL dostawcy | http://www.shyfonts.com |
| Opis | SF Toontime Blotch Bold is a trademark of the ShyFonts Type Foundry. |

Można użyć czcionki SF Toontime Blotch Bold na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=sf-toontime-blotch-bold" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=sf-toontime-blotch-bold);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'SF Toontime Blotch Bold', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=sf-toontime-blotch-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Toontime Blotch Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Toontime Blotch Bold!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: