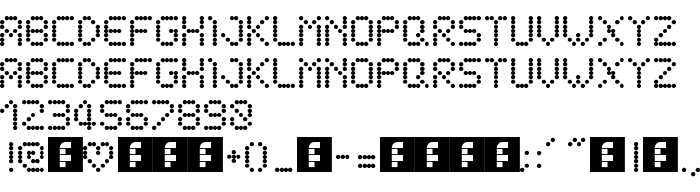
Na tej stronie można pobrać schnee Regular czcionek w wersji Version 1.0, które należą do rodziny schnee (Regular odwzorowanie). Producentem czcionki jest schnee-Regular. Projektant - mixher (w celu korespondencji, należy skorzystać z następującego adresu: http://fontstruct.fontshop.com/fontstructions/show/144770). pobierz schnee Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki lcd, czcionki łacińskie. Rozmiar czcionki - tylko 49 Kb
| Prawa autorskie | Copyright mixher 2009 |
| Rodzina | schnee |
| Odwzorowanie | Regular |
| Ident | FontStruct schnee |
| Pełna nazwa | schnee Regular |
| Wersja | Version 1.0 |
| Nazwa PostScript | schnee |
| Producent | schnee-Regular |
| Rozmiar | 49 Kb |
| Znak firmowy | FontStruct is a trademark of FSI FontShop International GmbH |
| Projektant | mixher |
| Adres URL projektanta | http://fontstruct.fontshop.com/fontstructions/show/144770 |
| Adres URL dostawcy | http://www.fontshop.com |
| Opis | This font was created using FontStruct (http://fontstruct.fontshop.com) |
| Opis licencji | Creative Commons Attribution Share Alike |
| URL of license | http://creativecommons.org/licenses/by-sa/3.0/ |

Można użyć czcionki schnee Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=schnee-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=schnee-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'schnee Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=schnee-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'schnee Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with schnee Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: