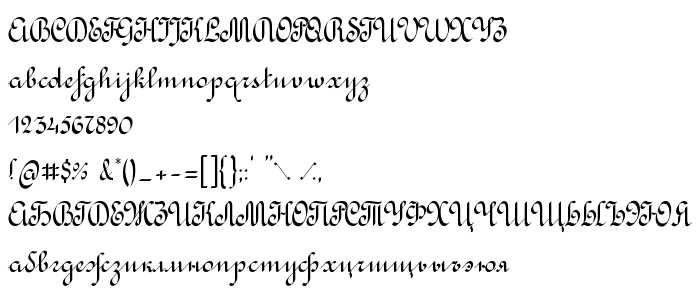
Na tej stronie można pobrać Rondo Calligraphic czcionek w wersji Version 1.000, które należą do rodziny Rondo Calligraphic (Regular odwzorowanie). Producentem czcionki jest Rondo-Calligraphic. Projektant - Ivan D Zeifert (w celu korespondencji, należy skorzystać z następującego adresu: http://www.gliphmaker.com). pobierz Rondo Calligraphic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki odręczne, czcionki rosyjskie. Rozmiar czcionki - tylko 65 Kb
| Prawa autorskie | Copyright (c) 2008 by Ivan Zeifert works. All rights reserved. |
| Rodzina | Rondo Calligraphic |
| Odwzorowanie | Regular |
| Ident | IvanZeifertworks: Rondo Calligraphic: 2008 |
| Pełna nazwa | Rondo Calligraphic |
| Wersja | Version 1.000 |
| Nazwa PostScript | RondoCalligraphic |
| Producent | Rondo-Calligraphic |
| Rozmiar | 65 Kb |
| Znak firmowy | Rondo Calligraphic is a trademark of Ivan Zeifert works. |
| Projektant | Ivan D Zeifert |
| Adres URL projektanta | http://www.gliphmaker.com |
| Opis | Copyright (c) 2008 by Ivan Zeifert works. All rights reserved. |

Można użyć czcionki Rondo Calligraphic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=rondo-calligraphic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=rondo-calligraphic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Rondo Calligraphic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=rondo-calligraphic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rondo Calligraphic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rondo Calligraphic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: