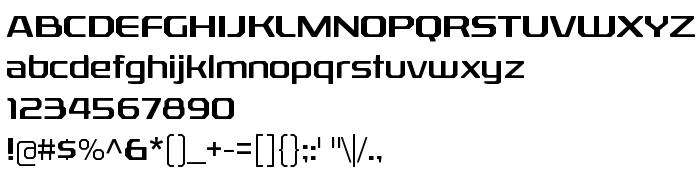
Na tej stronie można pobrać RexliaFree-Regular czcionek w wersji Version 1.000, które należą do rodziny Rexlia Free (Regular odwzorowanie). Producentem czcionki jest RexliaFree-Regular. Projektant - Ray Larabie (w celu korespondencji, należy skorzystać z następującego adresu: http://www.typodermic.com). pobierz RexliaFree-Regular fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: cyber-czcionki, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 79 Kb
| Prawa autorskie | (c) 2008 Typodermic Fonts. This font is freeware. Read attached text file for details. Check out the rest of the Rexlia family and the OpenType version at Typodermic: http://www.typodermic.com |
| Rodzina | Rexlia Free |
| Odwzorowanie | Regular |
| Ident | 1.000;TYPO;RexliaFree-Regular |
| Pełna nazwa | RexliaFree-Regular |
| Wersja | Version 1.000 |
| Nazwa PostScript | RexliaFree-Regular |
| Producent | RexliaFree-Regular |
| Rozmiar | 79 Kb |
| Znak firmowy | Rexlia is a trademark of Typodermic Fonts |
| Projektant | Ray Larabie |
| Adres URL projektanta | http://www.typodermic.com |
| Adres URL dostawcy | http://www.typodermic.com |
| Opis | Did you know Rexlia comes in a super fat version and an ultra skinny version? Well, you do now. Go check it out at www.typodermic.com |

Można użyć czcionki RexliaFree-Regular na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=rexliafree-regular" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=rexliafree-regular);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'RexliaFree-Regular', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=rexliafree-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RexliaFree-Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RexliaFree-Regular!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: