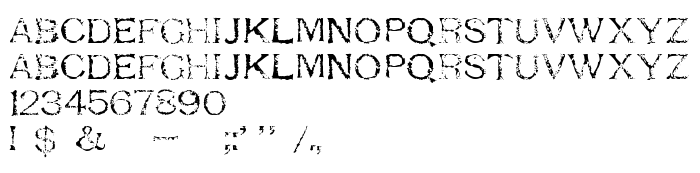
Na tej stronie można pobrać Respess Capitals Light czcionek w wersji Version 1.00 , które należą do rodziny Respess Capitals Light (Light odwzorowanie). Producentem czcionki jest Respess-Capitals-Light. Projektant - l'Abÿcÿdarienne (w celu korespondencji, należy skorzystać z następującego adresu: www.abecedarienne.com). pobierz Respess Capitals Light fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki artystyczne, czcionki dekoracyjne, czcionki łacińskie. Rozmiar czcionki - tylko 242 Kb
| Prawa autorskie | Copyright (c) l'Abÿcÿdarienne, 2003. All rights reserved. |
| Rodzina | Respess Capitals Light |
| Odwzorowanie | Light |
| Ident | FONTLAB30:TTEXPORT |
| Pełna nazwa | Respess Capitals Light |
| Wersja | Version 1.00 |
| Nazwa PostScript | RespessCapitals-Light |
| Producent | Respess-Capitals-Light |
| Rozmiar | 242 Kb |
| Znak firmowy | Respess Capitals Light is a trademark of l'Abÿcÿdarienne. |
| Projektant | l'Abÿcÿdarienne |
| Adres URL projektanta | www.abecedarienne.com |
| Adres URL dostawcy | www.abecedarienne.com |

Można użyć czcionki Respess Capitals Light na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=respess-capitals-light" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=respess-capitals-light);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Respess Capitals Light', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=respess-capitals-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Respess Capitals Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Respess Capitals Light!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: