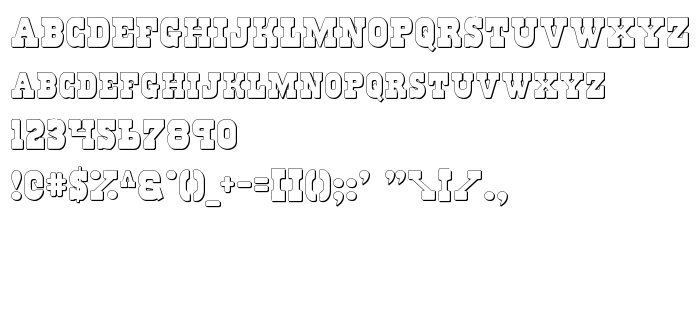
Na tej stronie można pobrać Regulators Shadow czcionek w wersji 2, które należą do rodziny Regulators Shadow (Shadow odwzorowanie). Producentem czcionki jest Regulators-Shadow. Projektant - Daniel Zadorozny. pobierz Regulators Shadow fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki zachodnie, czcionki łacińskie. Rozmiar czcionki - tylko 89 Kb
| Prawa autorskie | 2003 Iconian Fonts - www.iconian.com |
| Rodzina | Regulators Shadow |
| Odwzorowanie | Shadow |
| Ident | Regulators Shadow |
| Pełna nazwa | Regulators Shadow |
| Wersja | 2 |
| Nazwa PostScript | RegulatorsShadow |
| Producent | Regulators-Shadow |
| Rozmiar | 89 Kb |
| Projektant | Daniel Zadorozny |

Można użyć czcionki Regulators Shadow na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=regulators-shadow);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Regulators Shadow', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=regulators-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Regulators Shadow', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Regulators Shadow!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: