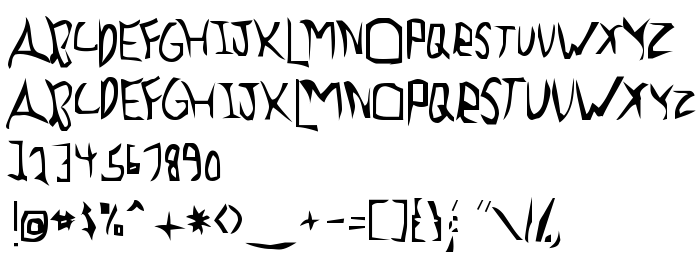
Na tej stronie można pobrać Previewance czcionek w wersji Macromedia Fontographer 4.1 3/10/97, które należą do rodziny Previewance (Regular odwzorowanie). Producentem czcionki jest Previewance. Projektant - Ben McGehee (w celu korespondencji, należy skorzystać z następującego adresu: mailto:[email protected]). pobierz Previewance fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki odręczne, czcionki łacińskie, darmowe czcionki. Rozmiar czcionki - tylko 53 Kb
| Prawa autorskie | Freeware from Unauthorized Type http://www.latech.edu/~bmcgehee/untype/index.htm |
| Rodzina | Previewance |
| Odwzorowanie | Regular |
| Ident | Macromedia Fontographer 4.1 Previewance |
| Pełna nazwa | Previewance |
| Wersja | Macromedia Fontographer 4.1 3/10/97 |
| Nazwa PostScript | Previewance |
| Producent | Previewance |
| Rozmiar | 53 Kb |
| Projektant | Ben McGehee |
| Adres URL projektanta | mailto:[email protected] |
| Adres URL dostawcy | http://www.latech.edu/~bmcgehee/untype/index.htm |
| Opis | This initial version includes all normal characters, plus a few extras. I was'nt really sure what this font would be good for when I created it, but some people wrote e-mail that said it looked letters at the bottom of a pool. Write a bolck of text in blue letters and see if you can understand. As time goes by, and my skills increase, better fonts will be released. Probably as freeware. |
| Opis licencji | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Można użyć czcionki Previewance na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=previewance);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Previewance', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=previewance" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Previewance', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Previewance!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: