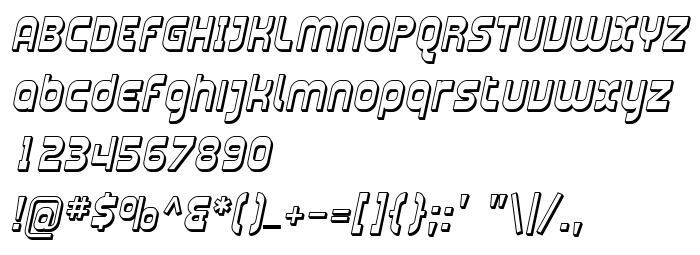
Na tej stronie można pobrać Plasmatica Shaded Italic czcionek w wersji Version 1.0; 2001; initial release, które należą do rodziny Plasmatica Shaded (Italic odwzorowanie). Producentem czcionki jest Plasmatica-Shaded-Italic. Projektant - Derek Vogelpohl. pobierz Plasmatica Shaded Italic fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki 3d, czcionki łacińskie. Rozmiar czcionki - tylko 61 Kb
| Prawa autorskie | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. |
| Rodzina | Plasmatica Shaded |
| Odwzorowanie | Italic |
| Ident | DerekVogelpohl: Plasmatica Shaded Italic: 2001 |
| Pełna nazwa | Plasmatica Shaded Italic |
| Wersja | Version 1.0; 2001; initial release |
| Nazwa PostScript | PlasmaticaShaded-Italic |
| Producent | Plasmatica-Shaded-Italic |
| Rozmiar | 61 Kb |
| Znak firmowy | Plasmatica - Shaded Italic is a trademark of Apostrophic Laboratories. |
| Projektant | Derek Vogelpohl |
| Opis | Copyright (c) Derek Vogelpohl, 2001. All rights reserved. Plasmatica - Shaded Italic is a trademark of Apostrophic Laboratories. |

Można użyć czcionki Plasmatica Shaded Italic na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=plasmatica-shaded-italic" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=plasmatica-shaded-italic);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Plasmatica Shaded Italic', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=plasmatica-shaded-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Plasmatica Shaded Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Plasmatica Shaded Italic!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: