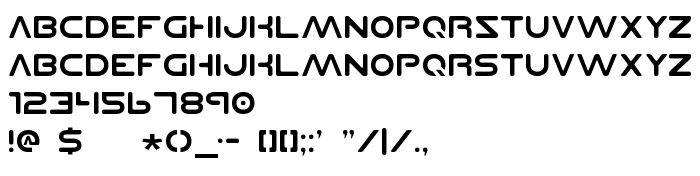
Na tej stronie można pobrać Planet NS czcionek w wersji 1, które należą do rodziny Planet NS (Regular odwzorowanie). Producentem czcionki jest Planet-NS. Projektant - Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 (w celu korespondencji, należy skorzystać z następującego adresu: http://www.monotype.com/html/mtname/ms_welcome.html). pobierz Planet NS fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki markowe, czcionki łacińskie. Rozmiar czcionki - tylko 25 Kb
| Prawa autorskie | 1999 Iconian Fonts - http://members.xoom.com/iconianfonts/ |
| Rodzina | Planet NS |
| Odwzorowanie | Regular |
| Ident | Planet NS |
| Pełna nazwa | Planet NS |
| Wersja | 1 |
| Nazwa PostScript | PlanetNS |
| Producent | Planet-NS |
| Rozmiar | 25 Kb |
| Projektant | Monotype Type Drawing Office - Robin Nicholas, Patricia Saunders 1982 |
| Adres URL projektanta | http://www.monotype.com/html/mtname/ms_welcome.html |
| Adres URL dostawcy | http://www.monotype.com/html/mtname/ms_arial.html |
| Opis | Contemporary sans serif design, Planet NS contains more humanist characteristics than many of its predecessors and as such is more in tune with the mood of the last decades of the twentieth century. The overall treatment of curves is softer and fuller than in most industrial style sans serif faces. Terminal strokes are cut on the diagonal which helps to give the face a less mechanical appearance. Arial is an extremely versatile family of typefaces which can be used with equal success for text setting in reports, presentations, magazines etc, and for display use in newspapers, Regulars1otions.Planet |

Można użyć czcionki Planet NS na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=planet-ns" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=planet-ns);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Planet NS', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=planet-ns" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Planet NS', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Planet NS!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.