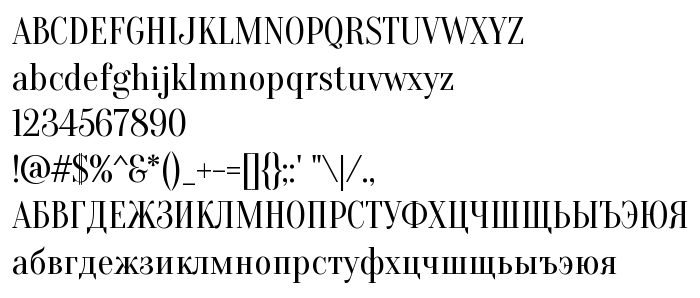
Na tej stronie można pobrać Oranienbaum czcionek w wersji Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD", które należą do rodziny Oranienbaum (Regular odwzorowanie). Producentem czcionki jest Oleg Pospelov and jovanny Lemonad. Projektant - Oleg Pospelov and Jovanny Lemonad (w celu korespondencji, należy skorzystać z następującego adresu: http://pospelov.com/). pobierz Oranienbaum fza darmo na pl.GetFonts.net. Ta czcionka należy do następujących kategorii: czcionki cyrylicy, czcionki serif, high contrast. Rozmiar czcionki - tylko 138 Kb
| Rodzina | Oranienbaum |
| Odwzorowanie | Regular |
| Ident | OlegPospelovandjovannyLemonad: Oranienbaum: 2012 |
| Pełna nazwa | Oranienbaum |
| Wersja | Version 1.001; ttfautohint (v0.91) -l 8 -r 50 -G 200 -x 0 -w "gGD" |
| Nazwa PostScript | Oranienbaum-Regular |
| Producent | Oleg Pospelov and jovanny Lemonad |
| Rozmiar | 138 Kb |
| Znak firmowy | Oranienbaum is a trademark of Oleg Pospelov and jovanny Lemonad. |
| Projektant | Oleg Pospelov and Jovanny Lemonad |
| Adres URL projektanta | http://pospelov.com/ |
| Adres URL dostawcy | http://jovanny.ru/ |
| Opis licencji | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Można użyć czcionki Oranienbaum na swojej stronie bez konieczności jej pobierania z naszego serwera. W tym celu należy postępować zgodnie z instrukcjami poniżej:
Wybierz najbardziej odpowiednią opcję, aby zainstalować czcionkę i dodaj ten kod na swojej stronie (wklej go bezpośrednio po znaczniku otwierającym <head>):
<link href="https://pl.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
@import url(https://pl.getfonts.net/allfont.css?fonts=oranienbaum);
Aktywuj czcionkę dla tekstu w CSS:
font-family: 'Oranienbaum', arial;
Przykładowy kod źródłowy:
<html>
<head>
<link href="https://pl.getfonts.net/allfont.css?fonts=oranienbaum" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Oranienbaum', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Oranienbaum!</div>
</body>
</html>
Wyniki:
Można zastosować różne style i CSS, korzystając z naszej biblioteki efektów, w celu uzyskania atrakcyjnego i spersonalizowanego wyglądu strony.
Poprzednia czcionka:
Następna czcionka: